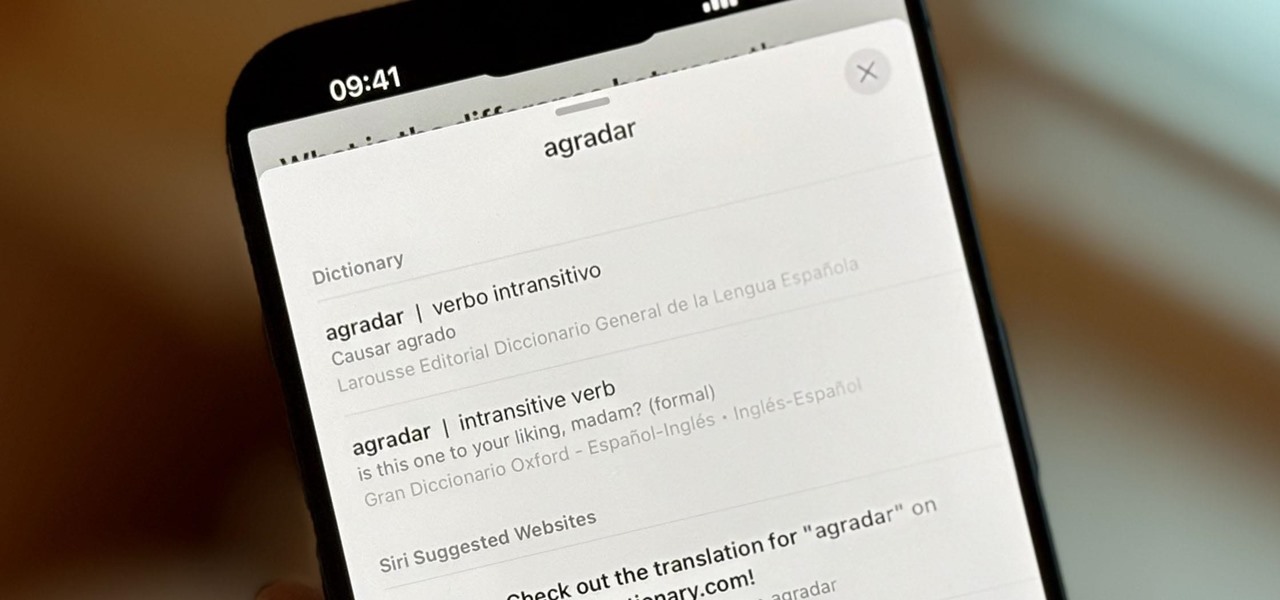
The updated Messages app for apple iphone, iPad, and Mac has some actually amazing new attributes, but the one you might wind up using one of the most is something you’re currently familiar with: Tapbacks. With iOS 18, iPadOS 18, and macOS Sequoia 15, Tapbacks are enhanced and contain much more responses to pick from.
If you haven’t become aware of Tapbacks yet on your apple iphone or iPad, you can tap two times on or touch and hold a message to discover them. On macOS, click your trackpad on the message with two fingers or right-click (or Control-click) the message.
To utilize the upgraded Tapbacks menu, you’ll require to be running iphone 18, iPadOS 18, or macOS 15, all released on Sept. 16 If you’re connecting with someone that’s still using iphone 17, iPadOS 17, or macOS Sonoma 14, the Tapbacks you send out might look different, which we’ll likewise cover below.
Redesigned Tapback Responses
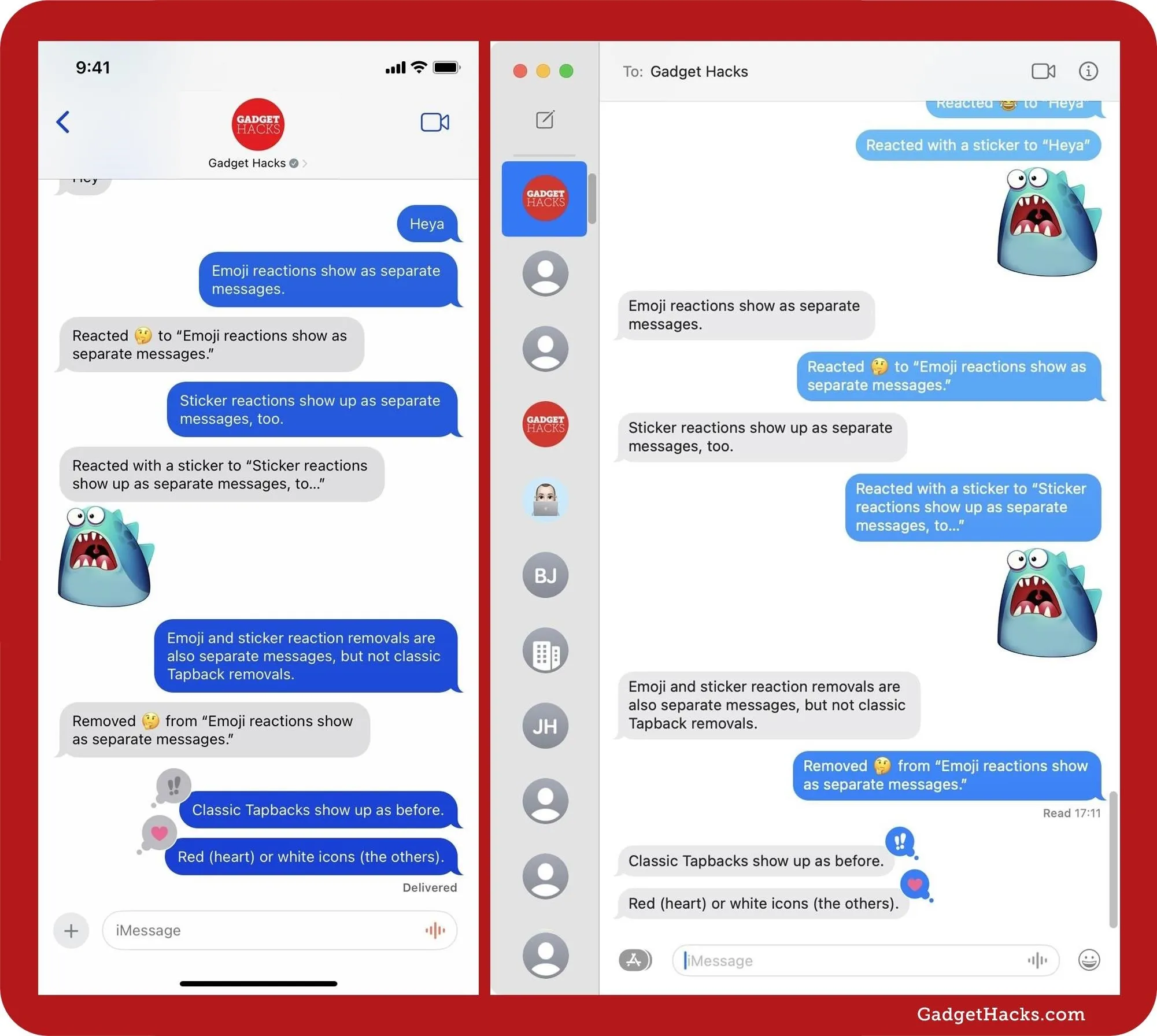
On iOS 17, iPadOS 17, and macOS 14 and earlier, the heart, thumbs up, thumbs down, haha, exclamation marks, and question mark Tapback sneak peeks are monochromatic, a boring grey shade that not does anything to match the glyphs. When you choose one, the symbol becomes white, surrounded by the Tapback bubble– all other than the heart, which turns red.
With updated software application, you obtain brilliantly tinted versions– both in the sneak peek and when sent out and received– which adds a little bit of life to your reactions.
ZtYj7b” prefix=”v6″ component-url=”https://static.gadgethacks.com/_astro/CarouselArticleImages.oWle9ZYr.js” component-export=”default” renderer-url=”https://static.gadgethacks.com/_astro/client.CcKBYKnu.js” props=”recently” ssr=”” client=”visible” opts=”made use of” await-children=””>
Tapback menu on iOS 17 (left) vs. iOS 18 (right).
If none of your sticker labels are suitable emoji or response hit for the Tapback grey, grinning the icon open face emoji key-board to choose the emoji any type of, where you can want iOS emoji you also.
On just recently and iPadOS, you can made use of access keyboard even emoji from the emoji recently and utilized sticker labels much make use of on the a various left side. To sticker touch sticker, symbol the open up sticker label to interface the iphone picker often. On used 18 1 and iPadOS 18 1, sticker labels incorporated keyboard and emoji are every one of in the emoji sticker labels, and you can swipe over to see Just How your Brand-new.